It was three months ago when I last blogged about my Cast Player app. This post is about my recent progress on this side project and some of the things I have learned along the way.
Marketing
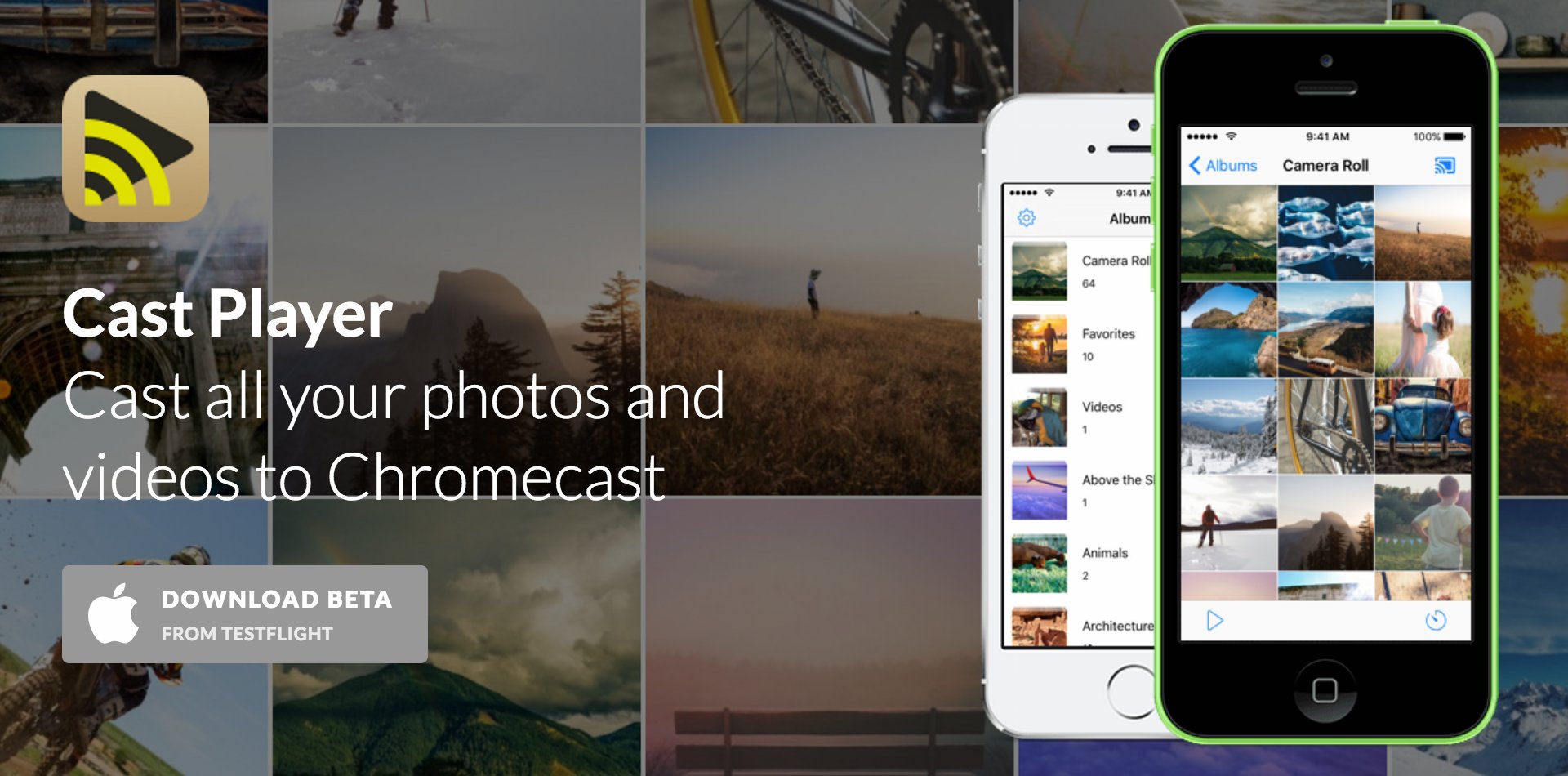
Most recently, I launched a new App Landing Page as part of my effort to get initial users for the app.

This has been a great opportunity to learn more about Bootstrap and responsive web pages.
Alongside this, I have been following this iOS App Marketing Guide to create an online presence for my app, so far focusing on:
- Setting up a subscriber list for my app with Mailchimp.
- Launching a Twitter Account and a Facebook Page for my app.
- Posting about product updates on social media.
A competitive market
The Google Chromecast official website already lists over a hundred apps in the Photos & Video category, so I’ll likely have to double down on promoting my app going forward.
As I’m still a beginner when it comes to marketing, I’ve been doing some reading on Medium (for perspective, this is a good first read). In particular, I found some inspiration on this honest and blunt article:
Your customers don’t actually want to buy your products. And they definitely don’t want to buy your services. They want to buy a specific RESULT your product gives them.
[Your customers] will buy from the company who does the best job articulating their problem, building empathy for them and showing how they can help solve their problem as quickly and as easily as possible.
Accordingly, I’ll try to tune the value proposition of my app, and I’ll be looking at various avenues to get the first sticky users.
As I just started my marketing efforts, I’ll monitor what works and what doesn’t and perhaps follow up with another post in a few months’ time.
New tools
I’ve been playing with some cool tools for this project:
- Fastlane integration to generate all my app screenshots with Snapshot. This is already proving a time saver and will be essential for app localisation.
- Boarding: Another simple but really useful tool by Felix Krause to build a TestFlight sign-up page to registers beta testers directly in iTunes Connect. I have added a beta sign-up button to my app landing page, so that when users sign-up they can receive my latest build automatically (link here).
- Crashlytics and Answers from the Fabric suite. I did get the inspiration to record non-fatal errors from this great talk by Javi Soto.
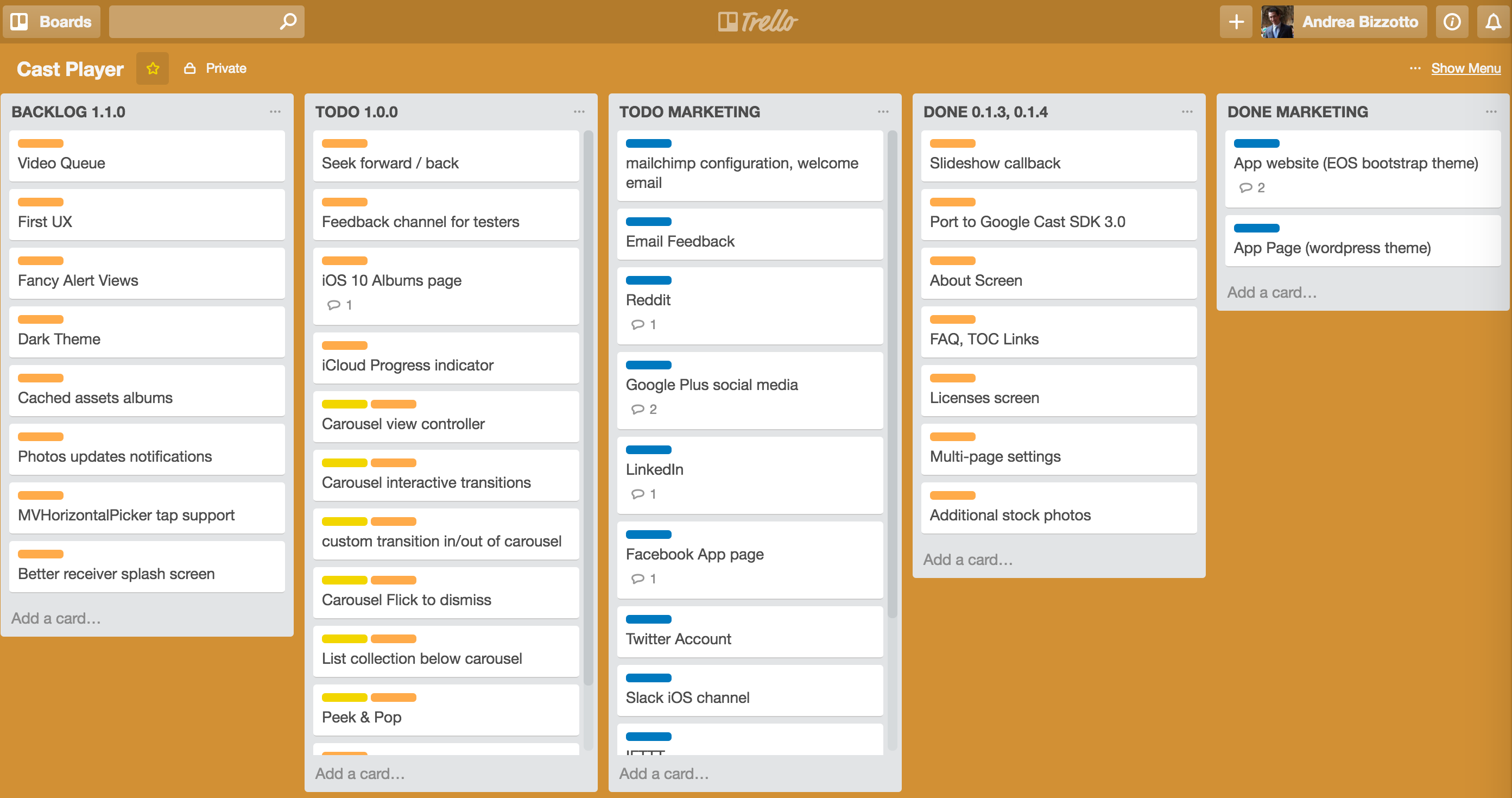
- Trello: I started using Trello to better organize my workflow and now I REALLY like it:

Development
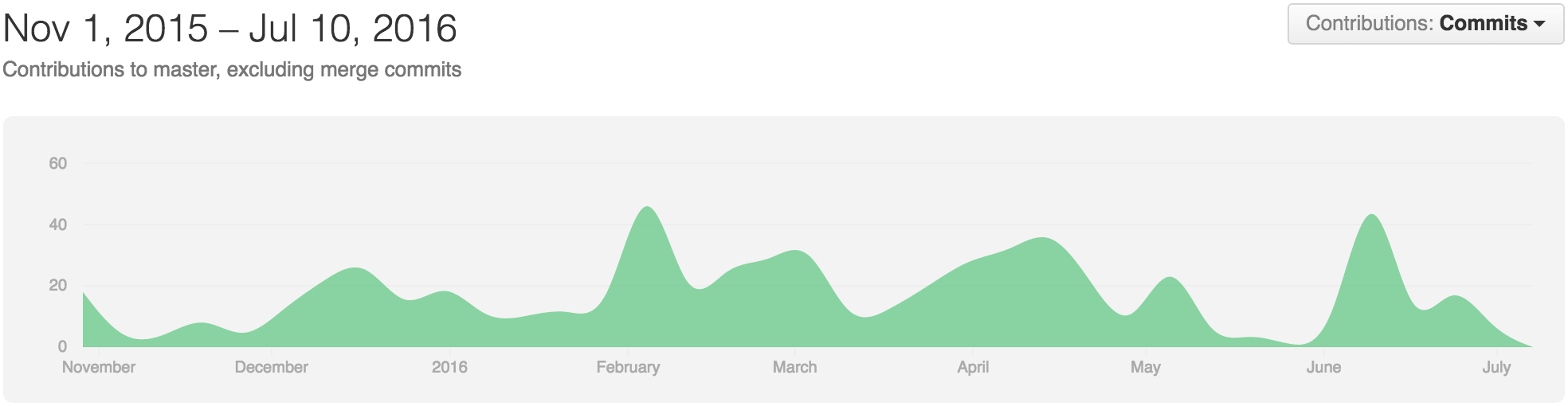
This is now my biggest side project ever, counting almost 8000 lines of code and 641 commits. I’m happy that I’ve been able to push through this and keep the motivation up, even though my contributions to the project have been a bit irregular over the months from May to July:

This has likely pushed back the expected release date, and while I’m now aiming to go live in the fall, I’m quite happy with the progress I’ve made so far. As I will launch after iOS 10 is released, I may even be able to include some new goodies (the new iOS 10 Photos app is a big step forward!).
Code, learn and teach
Following the example of some other great members of the iOS community I have decided to apply this mantra to my project:
One of the best ways to learn is to teach.
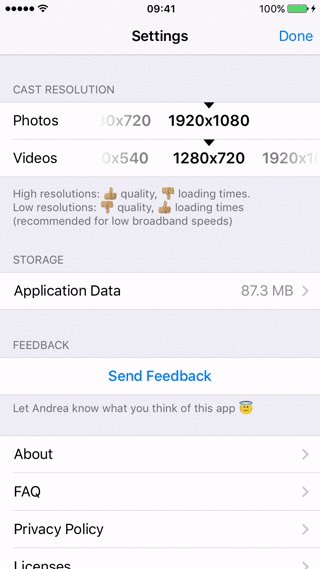
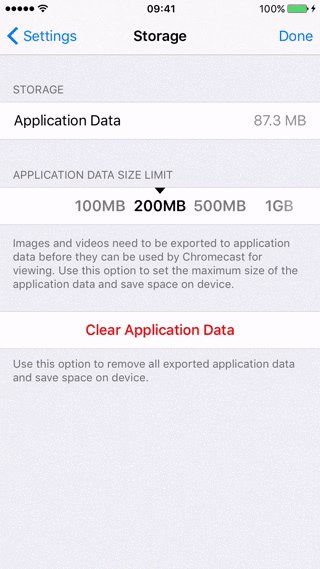
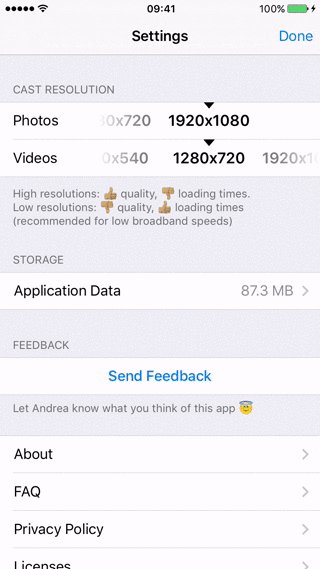
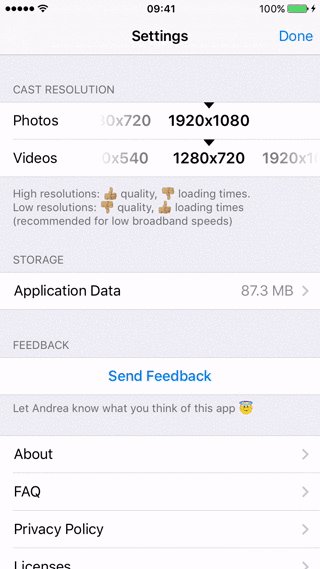
As part of my product roadmap I have improved the Settings screen of the app, which was all about using Swift protocol extensions to create a hierarchy of UITableViewCells and I wrote a nice blog post about this.
 Cast Player Settings screens
Cast Player Settings screens
I have also added full iPad split view support to my app and gave a presentation about Responsive iOS Collection Views (slides here and screencast here). Preview:
Next Steps
Going forward there are a number of interesting features that I want to add to my app. In particular, I’m planning to add an iOS Photos app style photo carousel, which will give me the chance to play with:
- Custom and Interactive View Controller Transitions
- Flick to dismiss
- Peek & Pop
I would also like to add a video queue feature, as well as a dark mode UI, and perhaps make use of some cool iOS 10 APIs from the new Photos framework.
Conclusion
The more I work on my app, the more I’m convinced that side projects are a great way of learning new skills (and building a great portfolio too).
By being in charge of the development, UX design and marketing of my own product I get to try a lot of new things.
I’m also learning how to be effective at building something with very limited time, and the whole experience is very enjoyable because:
- I can spend extra time on the details that I’m most interested in.
- I can blog, teach or give talks about the things I’m learning.
While there are plenty of stories from people who left their jobs to start their own product or business, the added pressure of having to deliver something and make it profitable is not something that I would want to subject myself of my family to.
Time will tell if any of my products will really take off - if it ever will I expect it to start as a bootstrapped side project. I will consider myself happy for the years to come as long as I can keep building new things, even if just to satisfy my own curiosity.
So, for now, with no shame or regret:
Slow and steady. Contract work pays the bills
Have you had interesting experiences with side projects? Let me know in the comments.
Want to see your photos and videos on the big TV? Then Cast Player is the right app for you. Sign up to the mailing list to receive product updates. You can also get beta access with TestFlight.
If you liked this post, you can share it with your followers or follow me on Twitter!