Today I’m sharing a new open source project, showing how to implement a full authentication flow with Flutter & Firebase:
I created this as a follow up from my YouTube series on Flutter & Firebase authentication.
This is also a complement to my Flutter & Firebase Udemy course (now available for early access - read the full announcement here).
This project shows how to:
- use the various Firebase sign-in methods
- build a robust authentication flow
- use appropriate state management techniques to separate UI, logic and Firebase authentication code
- handle errors and present user-friendly error messages
- write production-ready code following best practices
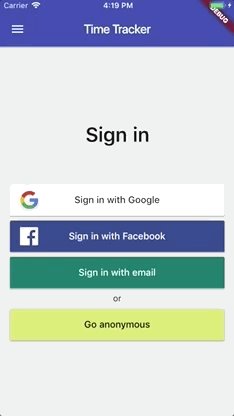
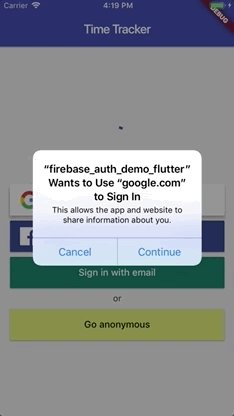
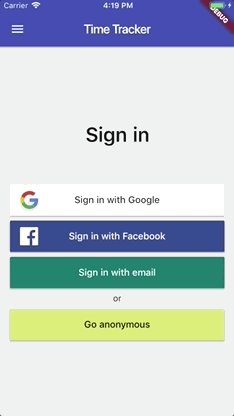
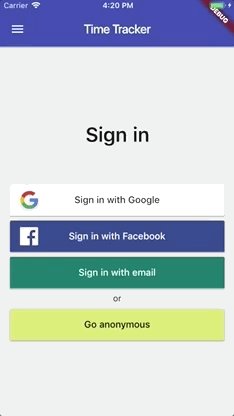
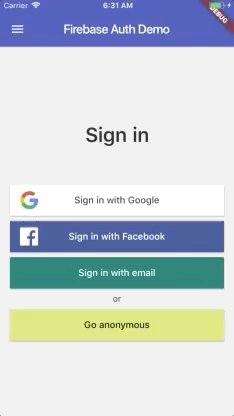
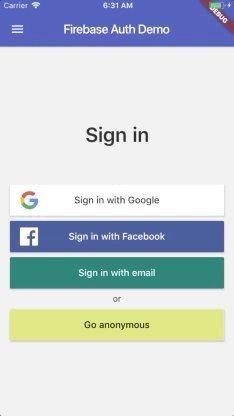
Preview

Google Sign-in

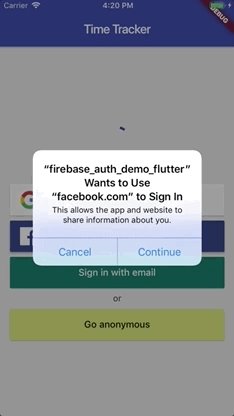
Facebook Sign-in

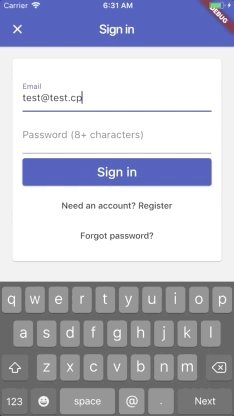
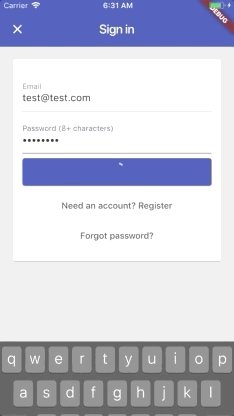
Email & Password auth

Note that this is a reference implementation. You can use it to add Firebase authentication to your own projects.
The code is very modular, so you can pick & choose which parts you need.
It is also meant to be a good testing ground for various state management techniques.
What’s next
In follow-up articles I will show how to implement existing flows in this app with different state management techniques.
This will lead to a detailed comparison of BLoCs, ValueNotifier and ChangeNotifier, on a real-world codebase that you could use in production.
I’ll keep it short for today. You can grab the source code here:
By the way, a lot of the techniques used in this project are explained in great detail, and implemented step-by-step in my Flutter & Firebase Udemy course.
This course is now available for Early Access. Use this link to enroll (discount code included):
Happy Coding!
LEARN FLUTTER TODAY

Sign up for updates and get my free Flutter Layout Cheat Sheet.